Materialize框架之modal弹框
person smartzeng
watch_later 2017-11-07 17:23:22
visibility 4071
class Materialize,modal,对话框
bookmark 分享
html代码部分
<!-- href绑定模态id -->
<a class="waves-effect waves-light btn" href="#modal1">模态</a>
<!-- 此处id与上面a标签的href一致才能触发 -->
<div id="modal1" class="modal">
<div class="modal-content">
<h4>模态标题</h4>
<p>一堆文本</p>
</div>
<div class="modal-footer">
<a href="#!" class=" modal-action modal-close waves-effect waves-green btn-flat">同意</a>
</div>
</div>
<!-- href绑定模态id -->
<a class="modal-trigger waves-effect waves-light btn" href="#modal2">固定底部的模态</a>
<!-- 此处id与上面a标签的href一致才能触发 -->
<div id="modal2" class="modal modal-fixed-footer">
<div class="modal-content">
<h4>模态标题</h4>
<p>一堆文本</p>
<button class="btn close">关闭2号模态框</button>
</div>
<div class="modal-footer">
<a href="#!" class="modal-action modal-close waves-effect waves-green btn-flat ">同意</a>
</div>
</div>
<!-- href绑定模态id -->
<a class="waves-effect waves-light btn" href="#modal3">底部样式的模态</a>
<!-- 此处id与上面a标签的href一致才能触发 -->
<div id="modal3" class="modal bottom-sheet">
<div class="modal-content">
<h4>模态标题</h4>
<p>一堆文本</p>
</div>
<div class="modal-footer">
<a href="#!" class=" modal-action modal-close waves-effect waves-green btn-flat">同意</a>
</div>
</div>
<!-- data-target绑定模态id -->
<button data-target="modal4" class="btn">按钮触发模态</button>
<!-- 此处id与上面button标签的data-target一致才能触发 -->
<div id="modal4" class="modal bottom-sheet">
<div class="modal-content">
<h4>模态标题</h4>
<p>一堆文本</p>
</div>
<div class="modal-footer">
<a href="#!" class=" modal-action modal-close waves-effect waves-green btn-flat">同意</a>
</div>
</div>
<label>通过按钮控制模态框</label>
<div>
<button class="btn open">打开2号模态框</button>
</div>
js初始化modal组件
$(document).ready(function(){
// .modal-trigger类所在的a标签的href属性必须制定模态框的id才能被触发。
$('.modal').modal({
dismissible: false, // 点击模态外面模态消失关闭
opacity: .5, // 相对于背景的不透明度
in_duration: 300, // 显示特效的时间
out_duration: 200, // 消失特效时间
starting_top: '4%', // 启动时的样式属性
ending_top: '10%', // 结束时的样式属性
ready: function(modal, trigger) { // 模态加载完成触发事件
alert("Ready");
console.log(modal, trigger);
},
complete: function() {
alert('Closed');
} // 关闭时触发的事件
});
$('.open').on('click', function() {
$('#modal1').modal('open');
});
$('.close').on('click', function() {
$('#modal2').modal('close');
});
});
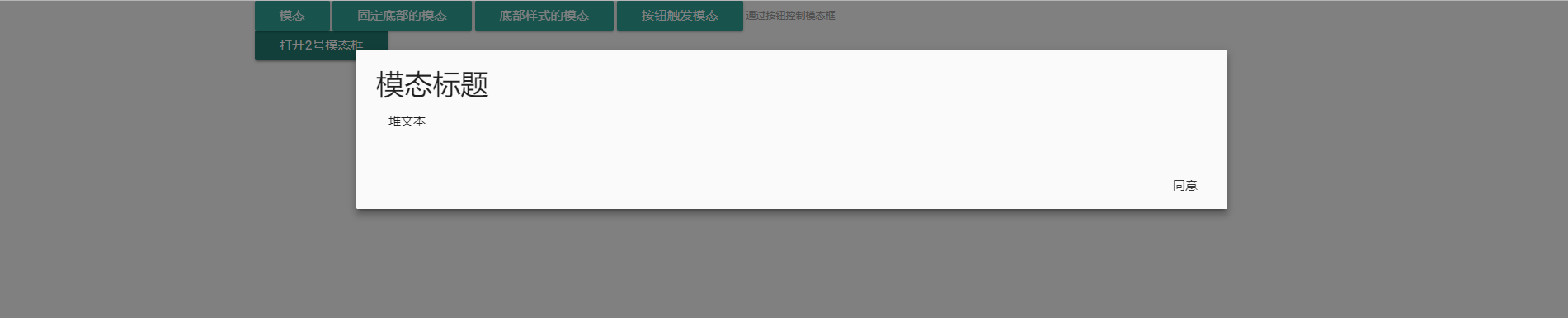
效果图

页面源代码: ![]() modal.zip
modal.zip
chat评论区
评论列表